神一样的自动化测试工具分享
0基础自动化测试,有手就行
TestProject
简介
- TestProject是一款基于Selenium和Appium之上的开源工具,永久免费,提供了录制、回放等功能,只需要安装TestProject的安装包(支持windows、mac、linux)就可以使用计算机上所有的浏览器和设备,支持Web和App自动化测试。
- 官方文档
- 下载安装客户端。
使用
使用分三步:
- 注册testproject账户,用邮箱注册即可,注册好账户后登陆进入主界面
- 下载代理(agents),代理的作用是控制电脑本地的浏览器,并且它会自动检测电脑上面装有哪些浏览器,非常方便,不需要额外下载各种浏览器的驱动,用过selenium做过自动化测试的同学应该知道,不同的浏览器需要下载相应的驱动,但是testproject并不需要,只要安装agent并启动它。
- 在
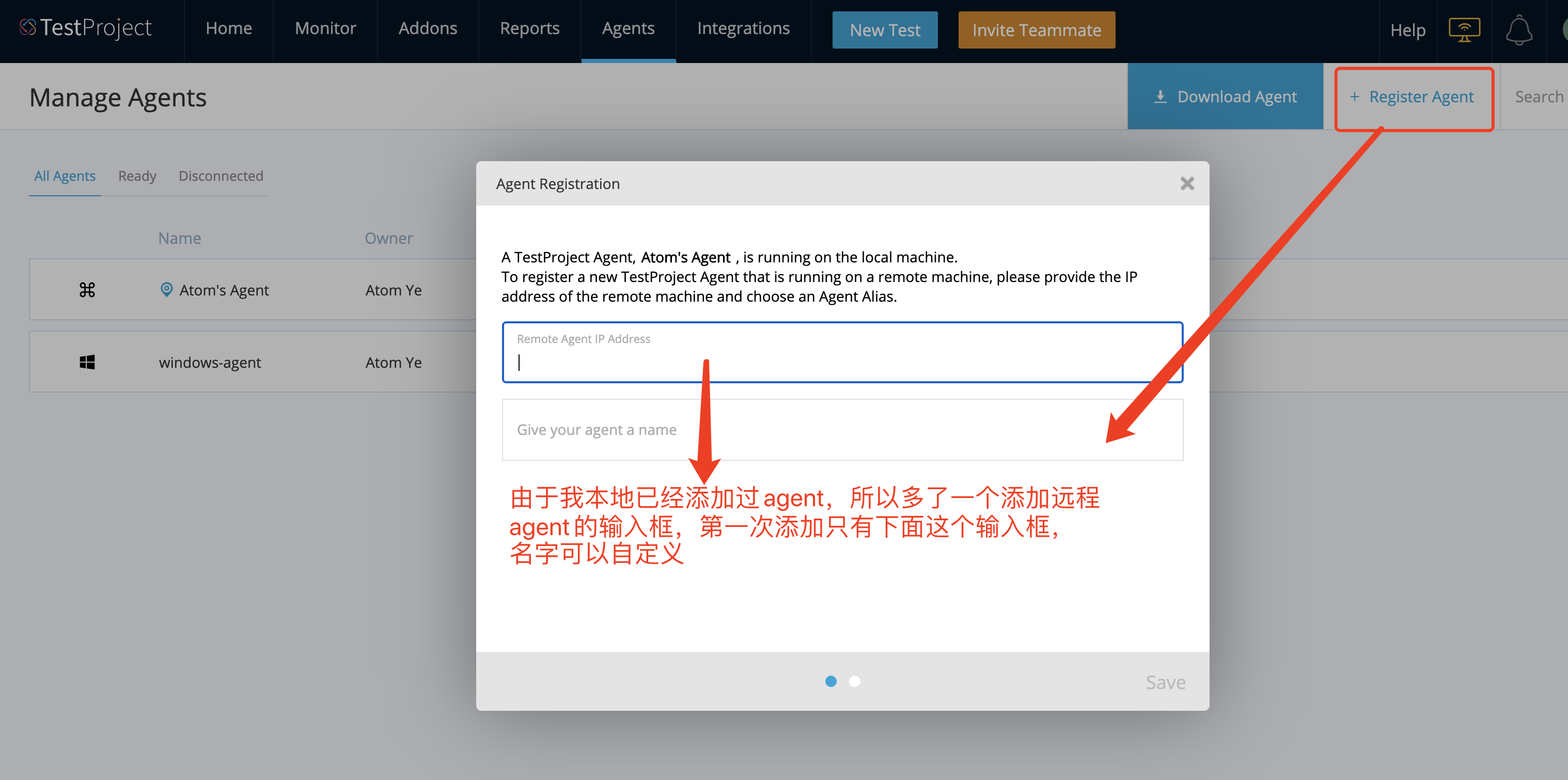
Aagents页面下点击Register Agent,它会自动检测将我们本地启动的agent注册上来
工作台介绍

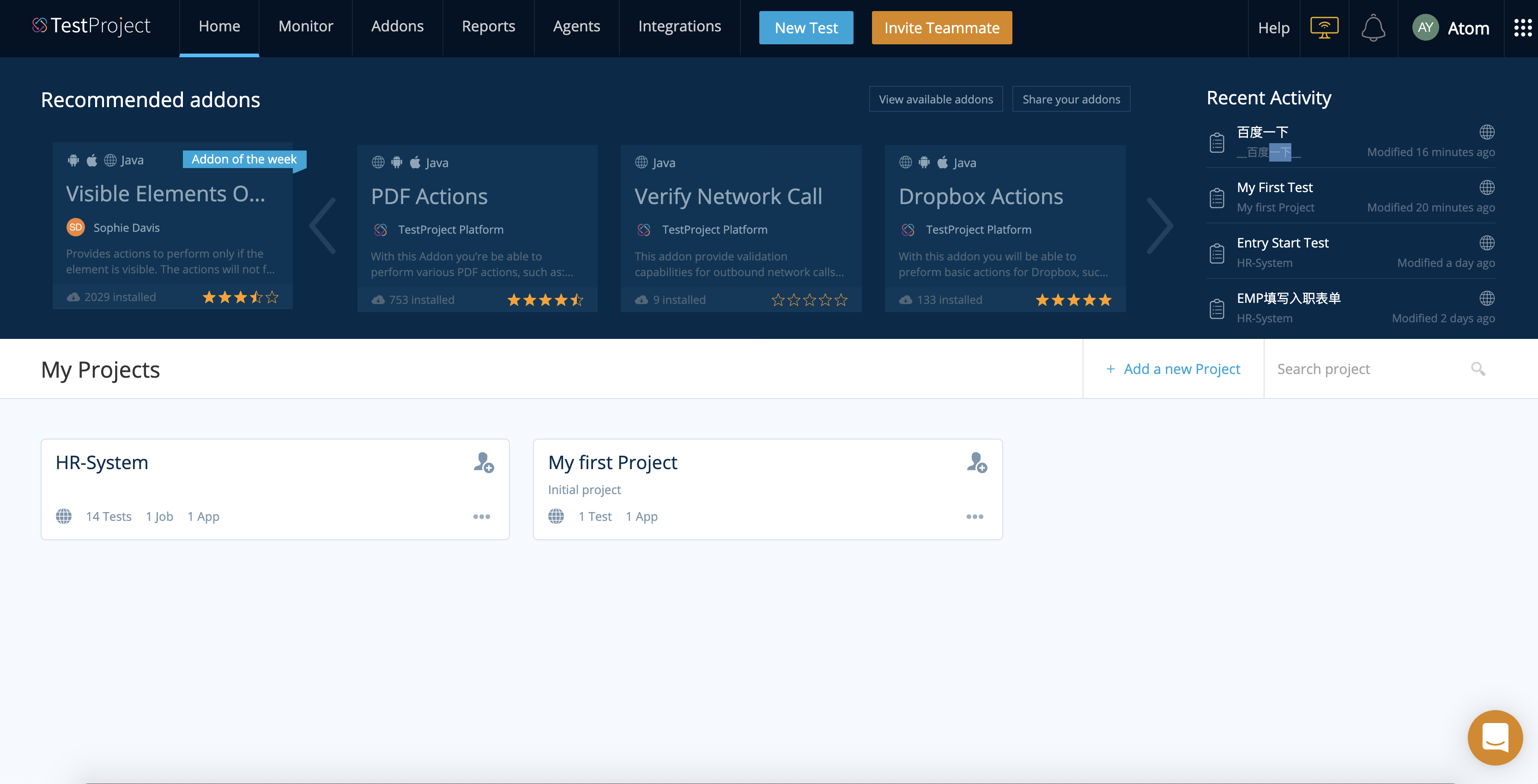
- Home: 主页,上面显示一些推荐的插件(addons),这些插件功能很强大,后面我们会介绍一些常用的插件,右侧显示我们最近运行过的测试脚本,最下面显示的是我们创建的项目,默认会有个
My First Project的示例项目。 - Monitor: 监控页,显示最近的测试数量,job数量等一些参数指标。
- Addons: 插件页面,用到的比较多,这里可以从社区添加插件,也可以添加自己开发的插件。
- Reports: 这个页面可以看到最近一段时间的测试情况。成功或者失败的统计指标等。
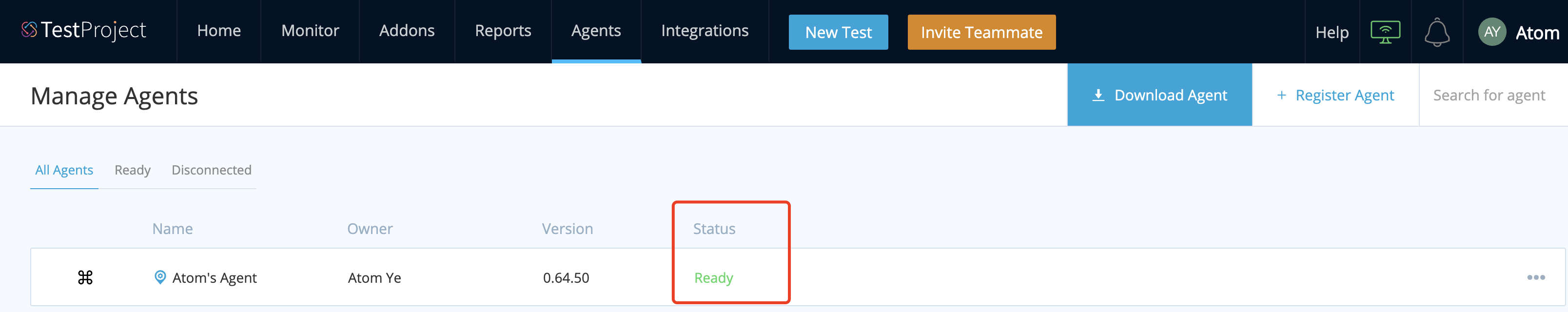
- Agents: agents页面可以看到当前账户注册了哪些agent(代理),就是我们安装的客户端。可以对agent进行删除,添加等操作。agent状态有Disconnect,Starting,Ready,Busy,Recording等状态,当为Ready状态的Agent代表是可以使用的。
- Integrations: 这个页面包含开放的SDK,API,Webhooks,自定义插件开发等。
New Test按钮可以快速的创建一个测试脚本。Invite Teamate可以邀请成员到你的项目中。所以TestProject是支持团队协作的,可以共享测试脚本,非常的人性化。
添加Agents
在agents页签下可以点击Register Agents来连接我们安装在电脑本地的agent(代理),如果agent已经在电脑上面运行了,点击添加时只需要填写一下agent的自定义名称,testproject会自动添加上,除了添加本地的agent还可以添加其他远程机器上的agent,只需要填上其他机器的ip地址即可。
在列表中看到我们的agent状态为ready代表已经添加成功,可以录制和执行测试脚本了。
Demo演示
第一次进入Home页,可以看到testproject自动创建了一个
My First Project的示例项目,我们可以点击运行,选择自己的agent运行该项目。
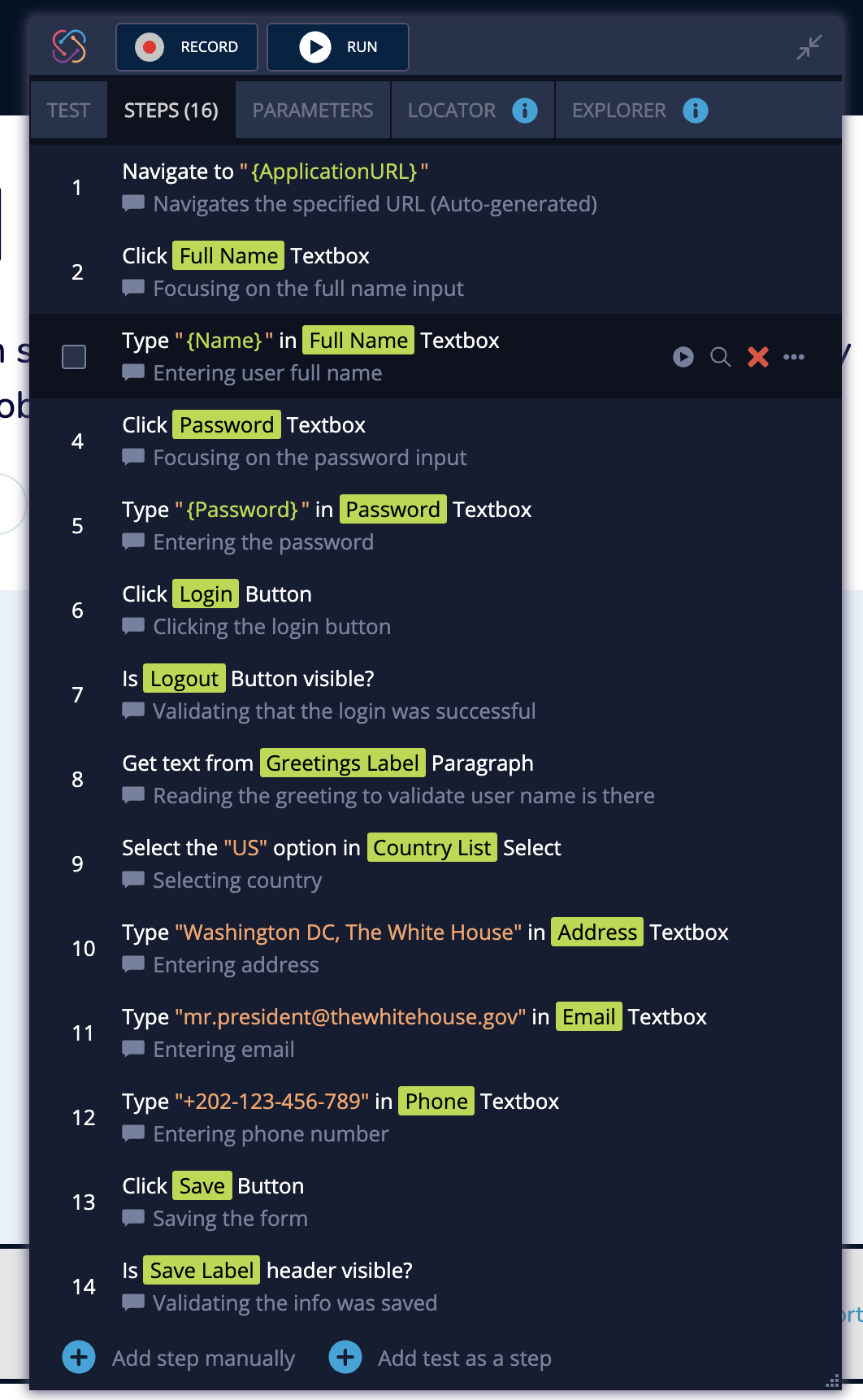
录制页面介绍,打开录制页,页签依次是TEST(测试信息),STEPS(测试步骤),PARAMETERS(参数),LOCATOR(元素定位),EXPLORER(页面元素详情)
RECORD按钮按下开始记录我们的操作,RUN执行选中的步骤(STEPS),不选则执行所有的测试步骤。
最底部的两个按钮
Add step manually和Add test as a step分别是手动添加测试步骤和将测试集合(由多个测试步骤的组成的组)作为测试步骤添加到当前测试中。
基本用法
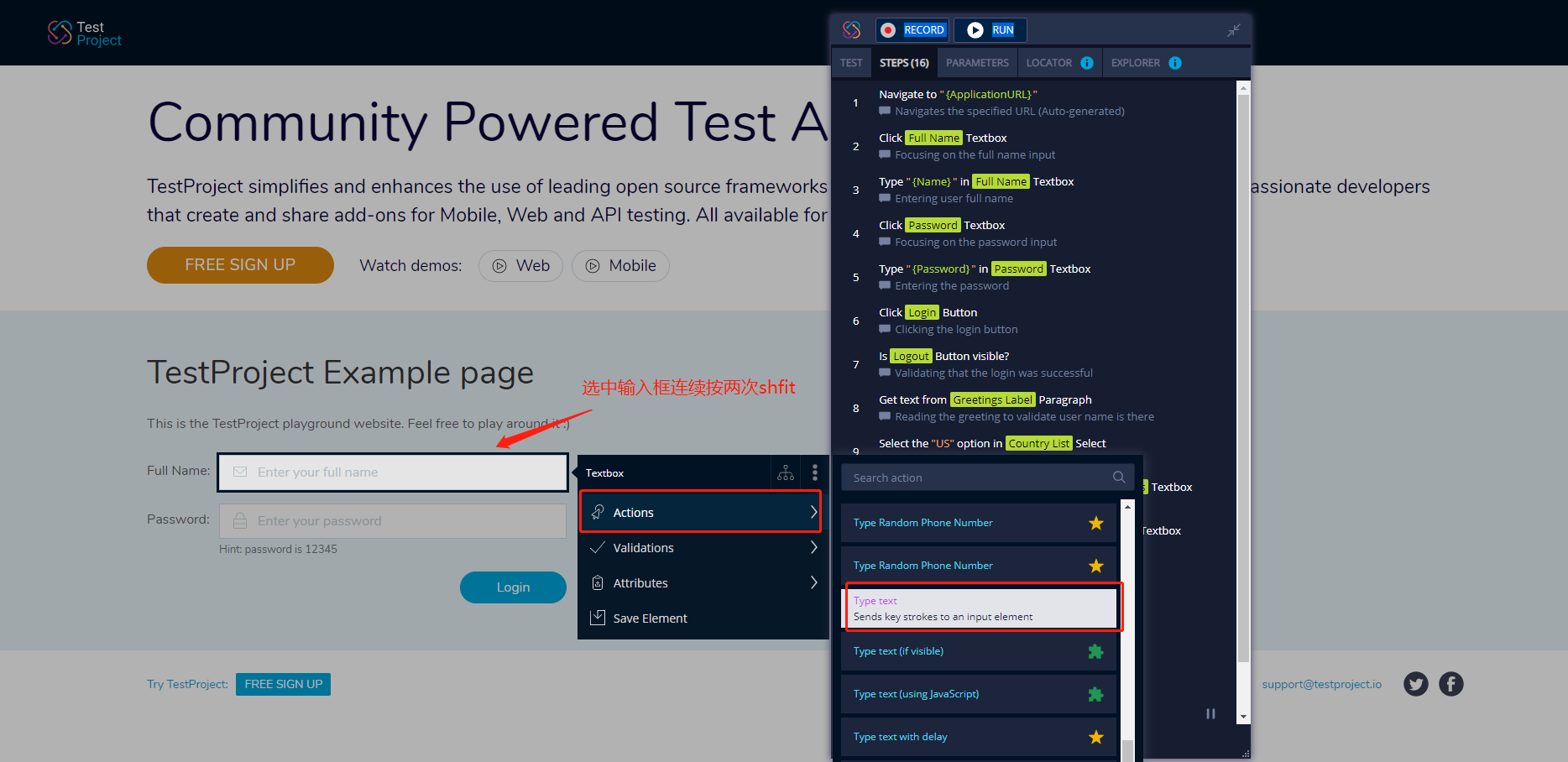
在录制界面,鼠标移动到需要添加动作的元素上,通过连按两次
shift,会弹出菜单,选择菜单上我们需要的功能吗,就可以对该元素添加相应的动作或者事件。如click(点击事件),type text(输入文本)等操作。以输入文本为例:
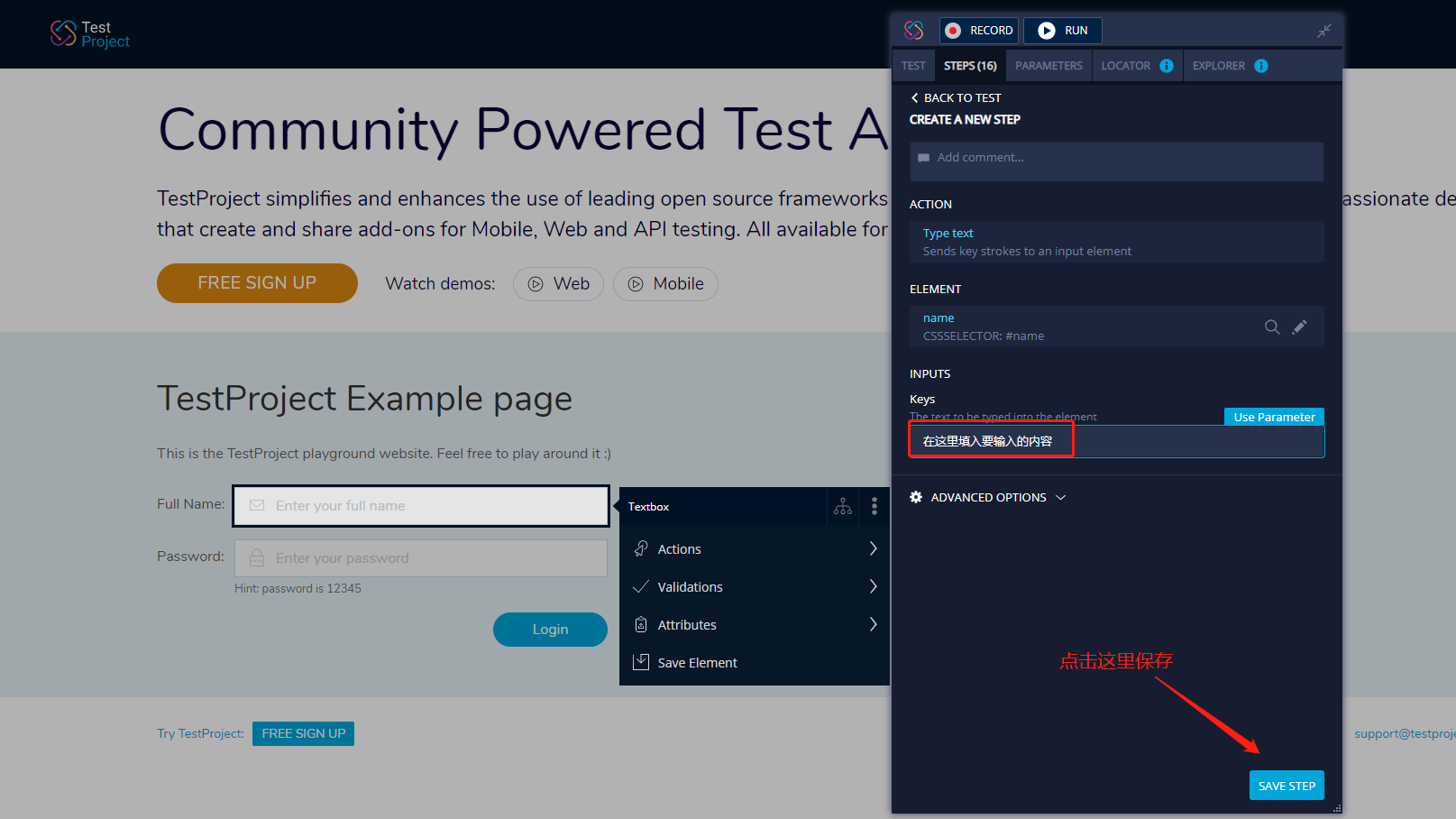
编辑
type text事件
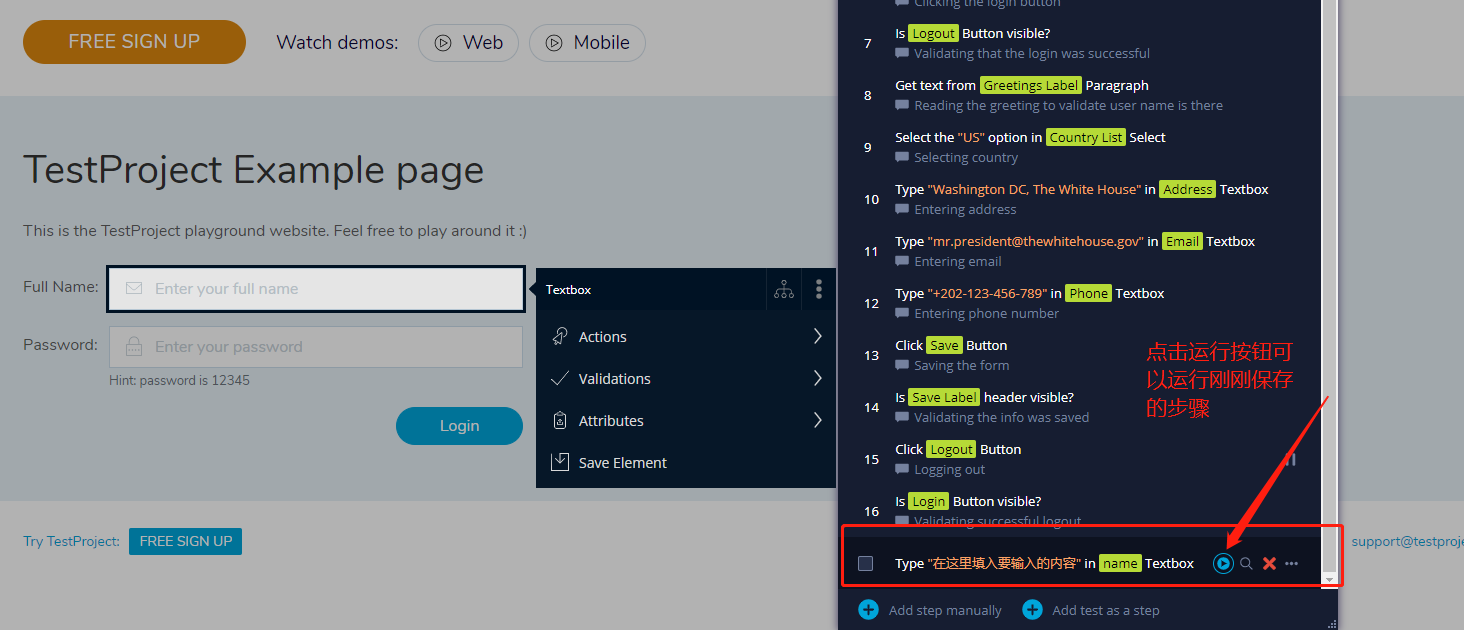
运行刚刚保存的测试步骤

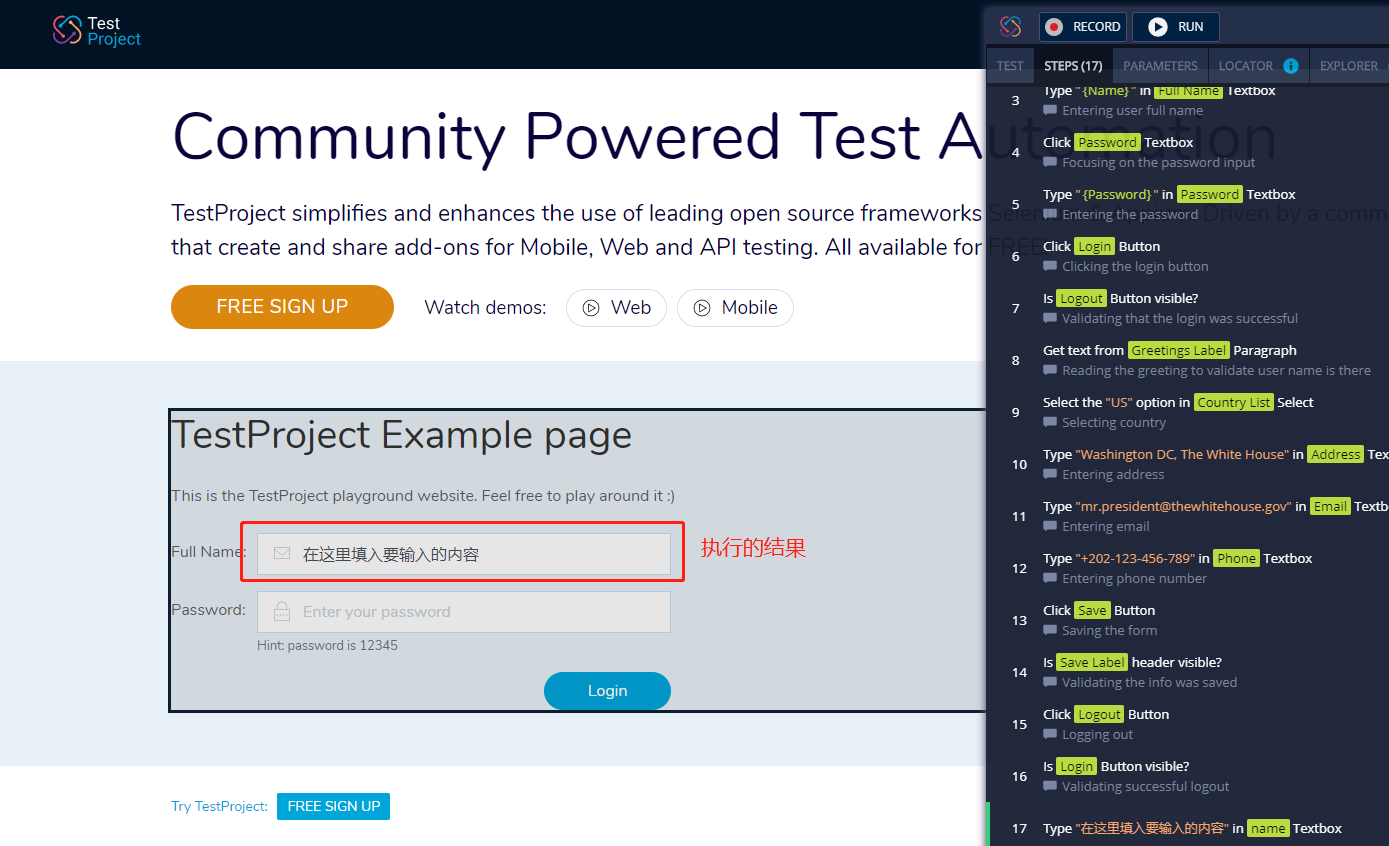
查看运行结果

插件
TestProject提供了各种插件来辅助我们自动化测试,比如:String Utils(字符串工具),File Uploader(文件上传),MySQL Database(Mysql数据库连接)等。各种常见场景都提供了相应的插件使用,如果官方提供的插件不能满足我们的使用需求,我们还可以自己开发插件使用。官方提供了插件开发的示例Demo
XPATH教程
匹配节点
| 表达式 | 说明 |
|---|---|
| / | 从根节点选取 |
| // | 忽略位置匹配所有符合条件的节点 |
| . | 当前节点 |
| .. | 当前节点的父节点 |
| @ | 选择属性 |
示例说明
| 表达式 | 说明 |
|---|---|
| //input[@placeholder = ‘请输入姓名’] | 匹配所有的input节点并且placeholder属性等于“请输入姓名” |
| /html/body//div[contains(@class,”el-select-dropdown__wrap”)] | 匹配/html/body下div class包含“el-select-dropdown__wrap” |
| /html/body//div[contains(@style,”position: absolute;”)] | 匹配/html/body下div style包含“position: absolute;” |
| /ul//li[. = ‘是’] | 匹配ul标签下li标签内容为“是”的节点 |
| (//input[@type=’file’])[1] | 匹配input type属性为file的节点,并选取匹配到的第一个 |