非覆盖式发布实践
使用非覆盖的方式发布前端代码实践,可以保留历史版本包。以阿里云OSS和Vue项目实践。
参考文章
参考文章:大公司里怎样开发和部署前端代码
参考文章:ice前端资源发布
原理
前端简单一点的发布方式就是每次将打包的文件放到服务器的一个目录下,通过nginx将入口文件index.html挂出来就可以了,以后每次更新只要将新包替换掉原来的包就可以了。
这种方式称为”覆盖式发布”,这样做简单,对于业务量不是很大,要求没那么严格的公司来说基本上够用了。
非覆盖式发布则是每次发包路径都是一个新的路径,通过版本号区别,比如原来的路径是 1.0.0/static/index.js 发新版本时路径根据版本号区分 1.0.1/static/index.js。
这样做的好处是旧文件还在,不用删除,如果上线了1.0.1发现有问题,也可以马上恢复到 1.0.0,也避免了线上用户正在操作时,旧的js文件被删除了,导致业务出现异常。
实现方式
按照参考文章里面的提示,我将index.html放在服务器上,静态资源,js,css等放到 oss上,通过http的方式访问静态资源,不用相对路径的方式。
资源的访问路径可以通过配置webpack的publicPath来修改,修改vue.config.js文件中的publicPath地址为我们oss外网访问地址+打包版本号
如下:
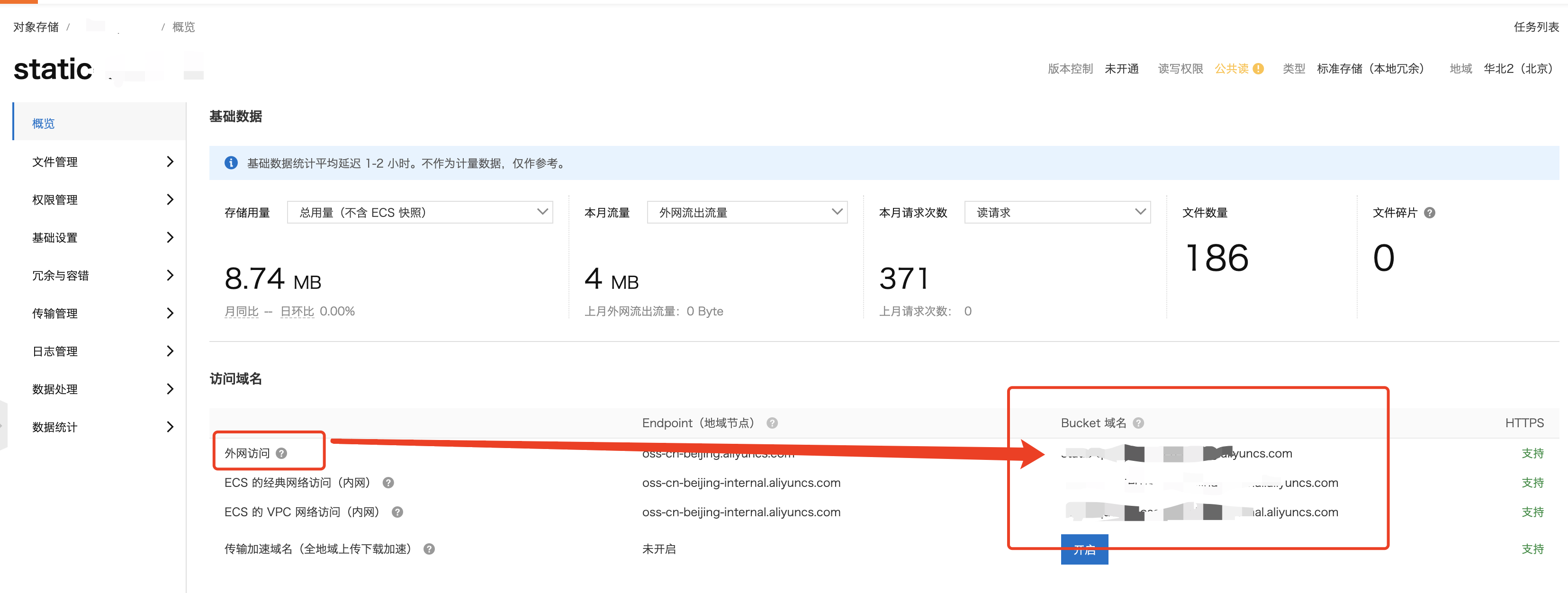
当然前提是在阿里的OSS上面先建好自己的bucket,然后得到bucket外网访问的地址,最后将打包之后的文件上传到oss里面就可以了
需要注意的是阿里oss一次最多一百个文件,所以分开上传,防止文件被传漏了。
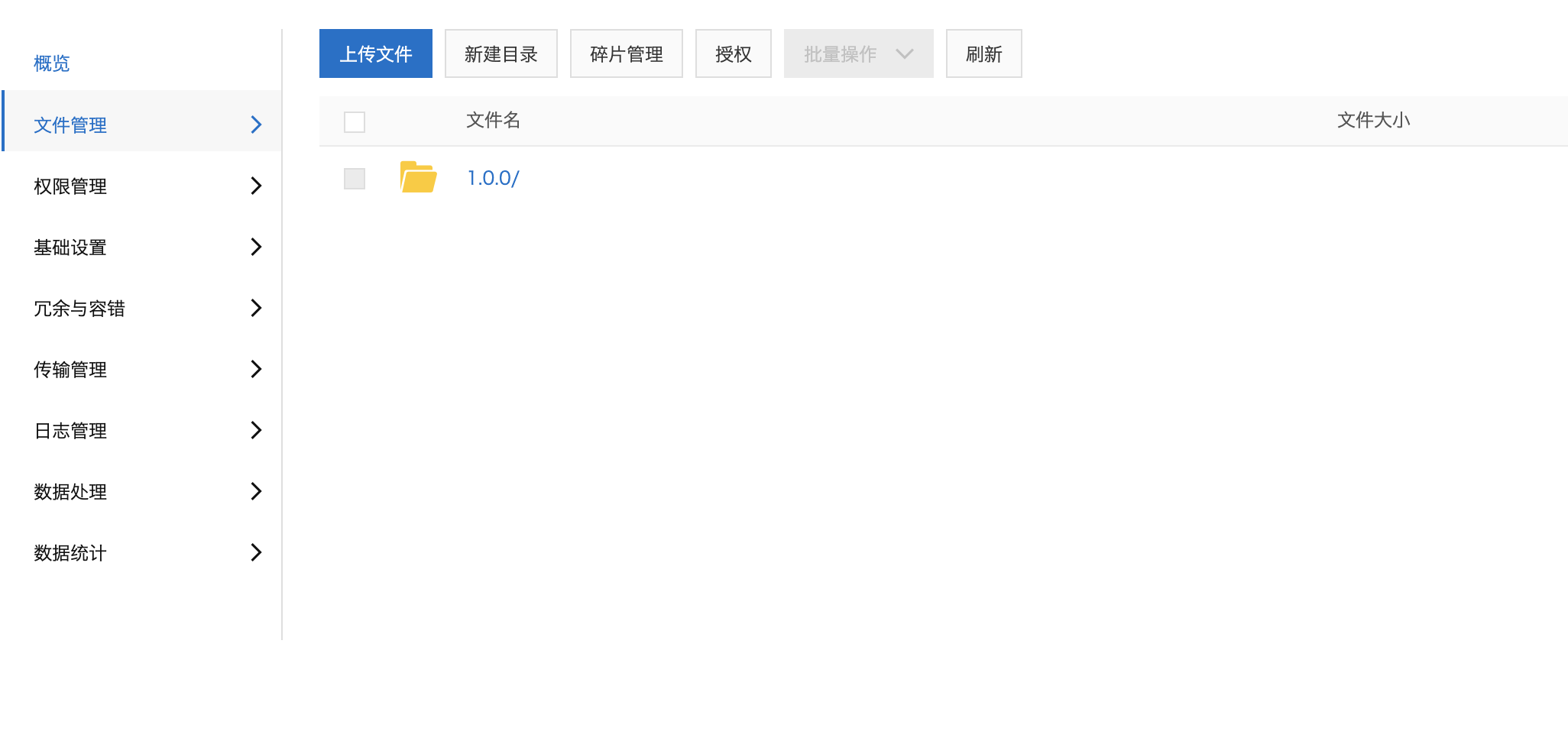
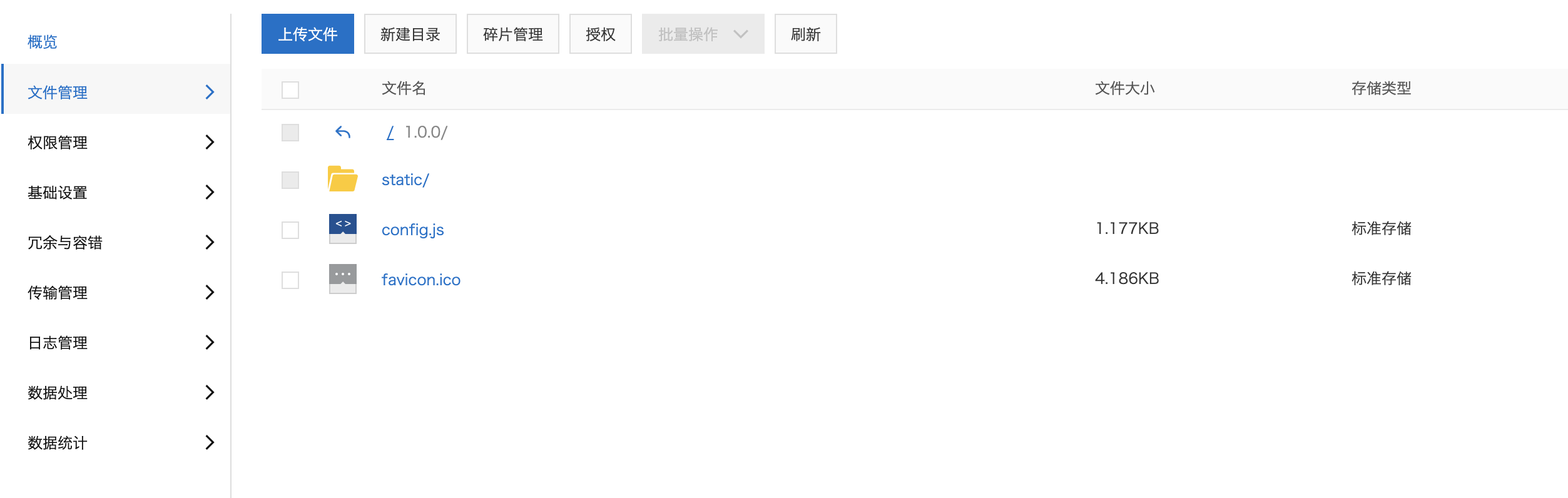
上传好的文件夹格式如下:

将打包出来的index.html文件单独部署到服务器上,nginx配置参考Nginx常用脚本
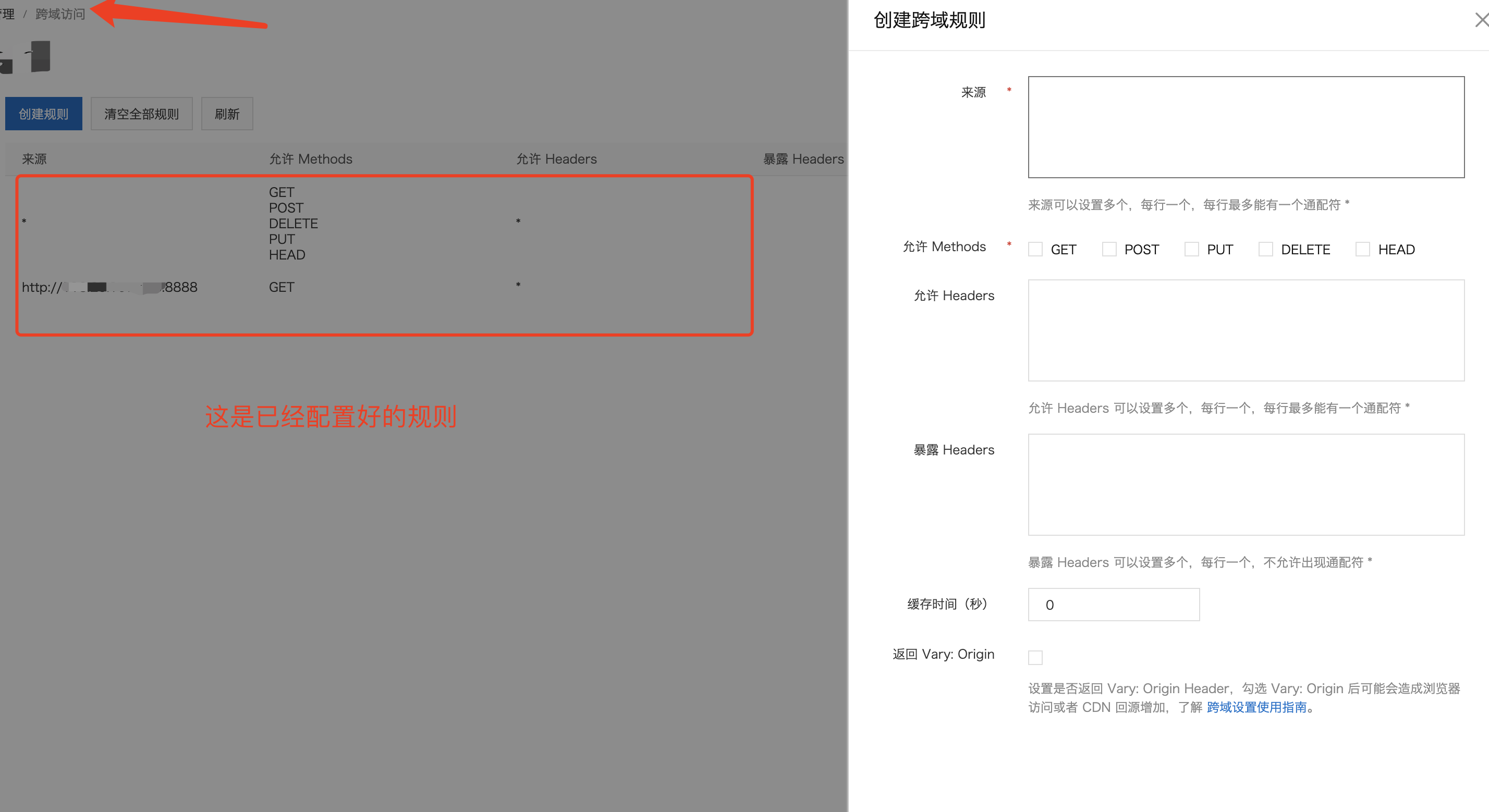
最后解决一下跨域问题,这样部署后,访问我们的页面,会发现控制台报CORS跨域问题,这个在阿里oss中进行设置即可